A Beginners Guide to Markup Schema
There are over 200 different Google ranking factors with 50 variations each. That’s 10,000 in total. Furthermore, what Google analyzes when ranking websites changes constantly. Updates and tweaks to their algorithm happen every day without us noticing.
While we understand many of the fundamental optimizations needed for on-page SEO like title tags, keyword selection, and meta descriptions, there are other details that marketers often miss.
One of which is structured data and schema markup. Continue reading if you want to learn what this data is and how to apply it to your website to boost rankings.
What is schema markup?
English, Mandarin, and Spanish are some of the world’s most common languages. But, did you know that search engines use a language, too? It’s called structured data, and Google, Yahoo, and Bing all speak it.
This universal language helps search engines better understand what content and data are found on web pages. All of the major search engines agreed to use this type of language because it improves the quality of the internet and the experiences of users.
In particular, schema markup displays more accurate and relevant information through rich snippets, links, and more. Google also penalizes websites without proper schema markup, making it that much more urgent to use.
Schema markup isn’t a one-size-fits-all scenario, though. There are many different types of schemas that need to be used for specific pages. Let’s talk about that next.
The types of markup schema
These are some of the main types of schema markup that businesses can apply to their pages to improve search engine performance and user experience.
Organization
Organization markup displays detailed information about a company, including its team, logo, social profiles, location, and more.
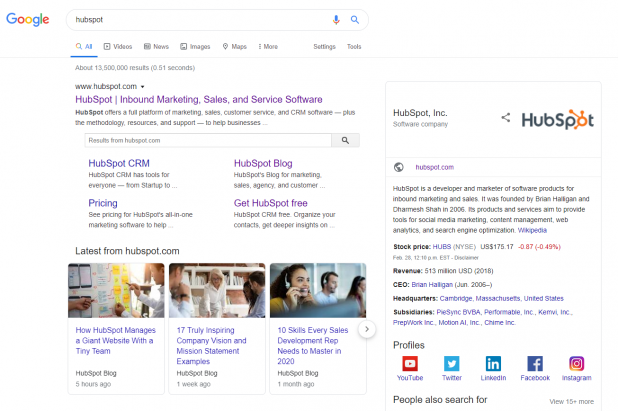
For instance, this is what you see on the sidebar when searching for “HubSpot”:
The profile on the right is generated with organizational markup. This is ideally only placed on the homepage of a website because other markups should be used for blog posts, about pages, and others as you’ll be learning ahead.
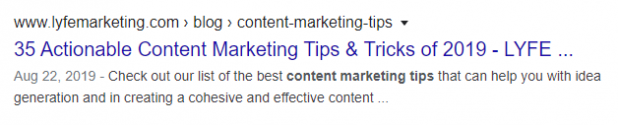
Article
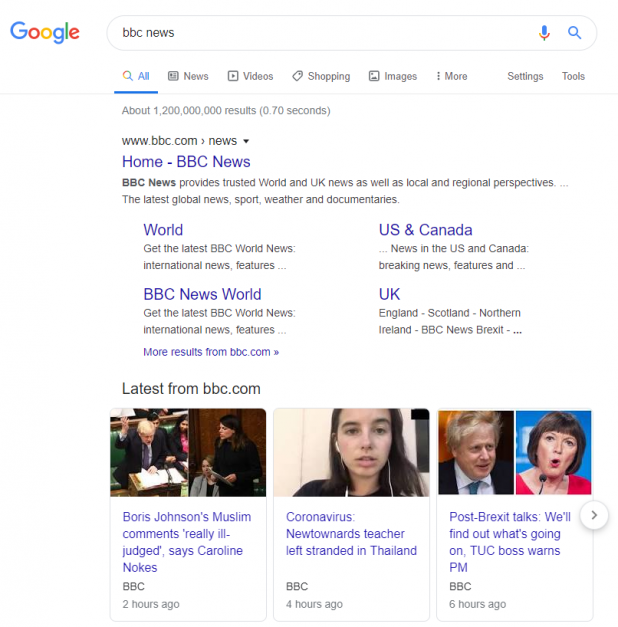
Article markup is used for both blog posts and news articles. It gives search engine crawlers and users a preview of the content. The article’s headline, featured image, and publishing date are displayed as you can see here:
Local business
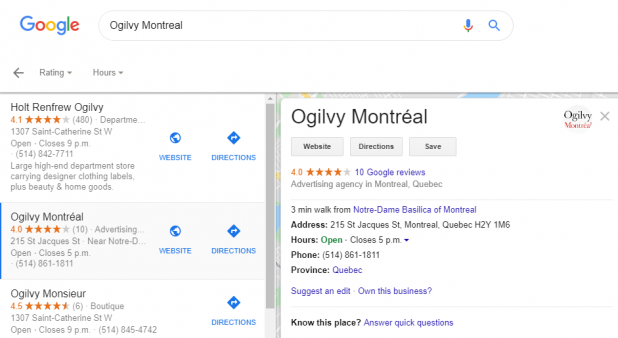
Local business markup is used for—as you could guess—local businesses that want to display opening hours, an address, a website, and directions. It appears like this on Google, for example:
Businesses with physical locations serving a local area will benefit from using local business markup versus organization schema. The latter is typically better suited for companies that serve a national customer base.
Breadcrumbs
The breadcrumbs of a website are the series of links that lead to a specific page. This assists users and search engines to help understand website structure. On a search engine, it appears like this:
Breadcrumbs must be first enabled on a website before breadcrumb schema markup is applied for this to work, however.
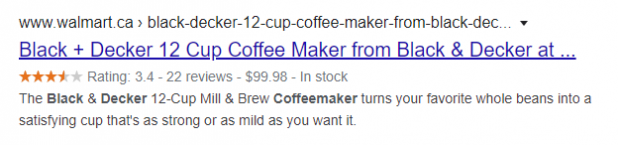
Product
Have you ever searched for a product and saw product information and prices directly listed on Google search results? That’s thanks to product markup. This displays more information about a particular product so less searching is required by the user.
Using this type of markup is ideal for e-commerce stores and retailers. It will help products stand out from other search results and generate more click-throughs.
att
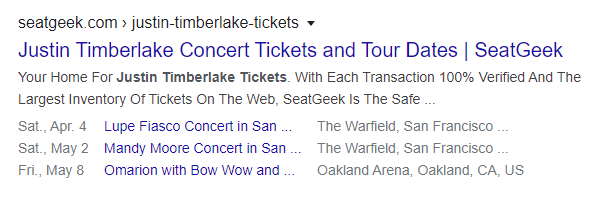
The event schema type provides detailed information about events such as concerts, webinars, seminars, and conferences. Dates, tickets, locations, and pricing are placed under the search results like so:
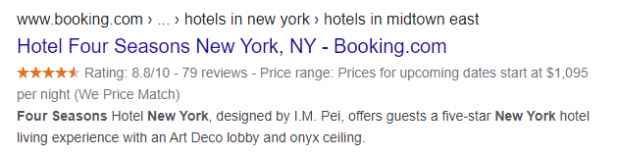
Rating
Last but not least, the rating schema type displays rating stars for items like products, hotels, restaurants, and anything that receives reviews. This allows users to instantly understand how something is rated before clicking through, saving them time.
How to apply markup schema
Now, you’re probably wondering “How do I use schema markup?” and I’m going to show you that now.
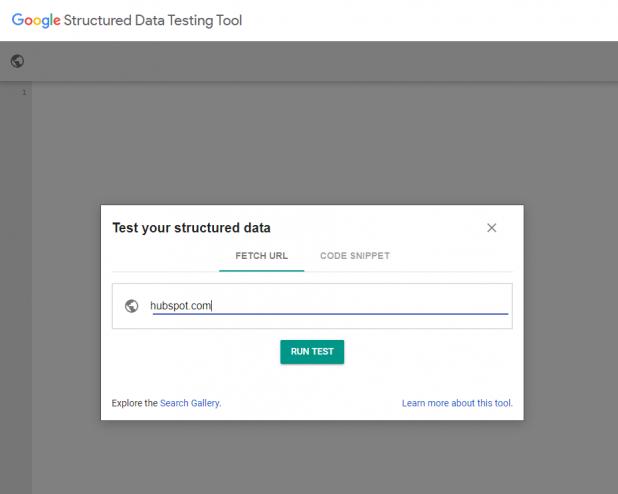
It all begins with ensuring that you have (or don’t have) structured data on your website first. You can do this by using Google’s free structured data testing tool.
Begin by entering a URL into the search bar and clicking the “Run Test” button.
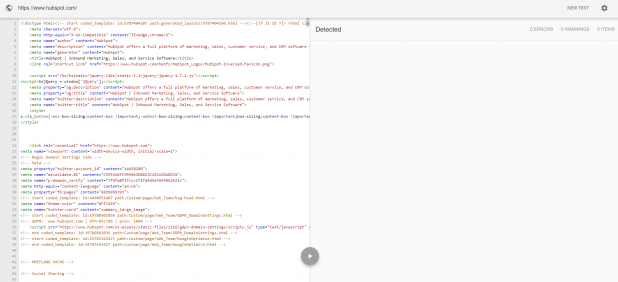
You will see the page’s code on the left and any structured data findings/errors on the right.
If you see no information on the right, it means that there is no structured data found on the page you searched.
The next step is to determine which type of schema you should use for what page. Presuming you’re starting with a homepage, use the organization markup for a national business and local markup for a local one.
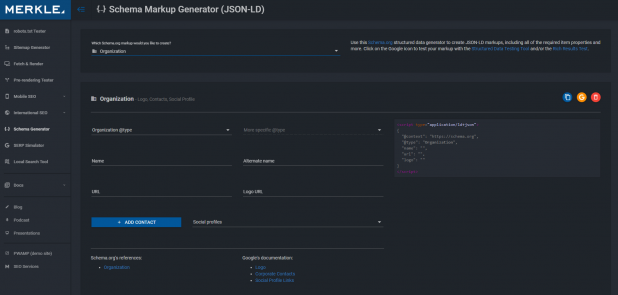
Use a free schema markup generator to help you with generating the code. Select the type from the dropdown menu and fill out the required fields.
You can then copy and paste the code that’s created on the right side. In particular, it needs to be added to the “head” area of page code. You can do this manually or through the use of plugins on platforms like WordPress. Alternatively, you can hand off this code to a developer to do it on your behalf.
Conclusion
On-page SEO is made up of hundreds of details. Think of them as little wins. They all add up to boost your rankings. One of the most important ones to consider—which is often overlooked—is schema markup.
This structured data is the language of all major search engines. Implementing it on your website helps you stay ahead of competitors while delivering more information to search engines and its users.
What are you waiting for? Use what you learned today and apply the fundamental types of schema markups to your company’s pages.
Source[/vc_column_text][/vc_column][/vc_row]